Color palette
This color palette is composed of primary colors to be used for accent, highlighting and gray scale colors to be used to shade text and to convey hierarchical information.
Brand Colors
This color palette consists of daxko’s four primary brand colors.
Red Velvet
- Hex
- #ee264e
- RGB
- rgb(203, 0, 68)
Banana Pudding
- Hex
- #efad1c
- RGB
- rgb(234, 171, 0)
Key Lime
- Hex
- #b3ba5a
- RGB
- rgb(162, 173, 0)
Cotton Candy
- Hex
- #a5dbd8
- RGB
- rgb(156, 220, 217)
Gray Scale Colors
There are various shades of gray that can be used for application chrome colors or to make distinctions between different kinds of information. Anything with an background alpha value greater than 50% should have light text and anything less should have dark text to maintain good visual contrast.
- 000 Hex #F5F5F5
- 100 Hex #F0F0F0
- 200 Hex #D9D9D9
- 300 Hex #B8B8B8
- 400 Hex #8C8C8C
- 500 Hex #757575
- 600 Hex #5C5C5C
- 700 Hex #424242
- 800 Hex #292929
- 900 Hex #0F0F0F
Contextual Colors
The colors are contextual based on the type of interaction that is being had. Primary should be used for hyperlinks and items that are important to highlight. Success is used for positive interactions. Warning is used to warn the user that something could potentially be a problem. Danger is used to indicate something went wrong.
- Primary Hex #0070CB
- Primary Variant Hex #0059A2
- Success Hex #008011
- Success Variant Hex #00640D
- Warning Hex #8E6408
- Warning Variant Hex #6F4E04
- Danger Hex #D5110A
- Danger Variant Hex #A90B05
- Secondary Hex #F5F5F5
- Secondary Variant Hex #8C8C8C
Contextual Color Variants
These are all of the color variants for each context color. Some of these color vairants are used for the various components throughout the Daxko Design Library
Primary
Success
Warning
Danger
- 000 Hex #E9F6FF
- 100 Hex #CBE7FF
- 200 Hex #9BD2FF
- 300 Hex #63B9FF
- 400 Hex #3192E3
- 500 Hex #0070CB
- 600 Hex #0059A2
- 700 Hex #004175
- 800 Hex #002B4D
- 900 Hex #001527
- 000 Hex #DCFBE0
- 100 Hex #BDEEC6
- 200 Hex #86E196
- 300 Hex #4DC860
- 400 Hex #22A135
- 500 Hex #008011
- 600 Hex #00640D
- 700 Hex #00470D
- 800 Hex #003109
- 900 Hex #001705
- 000 Hex #FFF1D2
- 100 Hex #F5DFAC
- 200 Hex #E8C780
- 300 Hex #D4A94B
- 400 Hex #AD8125
- 500 Hex #8E6408
- 600 Hex #6F4E04
- 700 Hex #513A06
- 800 Hex #342607
- 900 Hex #191306
- 000 Hex #FFEFF0
- 100 Hex #FFD5D5
- 200 Hex #FFB1B0
- 300 Hex #FF7D77
- 400 Hex #F84845
- 500 Hex #D5110A
- 600 Hex #A90B05
- 700 Hex #7C0E0A
- 800 Hex #540705
- 900 Hex #280909
Variables
Every color is available as a variable as part of our sass mixins.
// Default Color Variants
$primary-default-000: #E9F6FF;
$primary-default-100: #CBE7FF;
$primary-default-200: #9BD2FF;
$primary-default-300: #63B9FF;
$primary-default-400: #3192E3;
$primary-default-500: #0070CB;
$primary-default-600: #0059A2;
$primary-default-700: #004175;
$primary-default-800: #002B4D;
$primary-default-900: #001527;
// Success Color Variants
$primary-success-000: #DCFBE0;
$primary-success-100: #BDEEC6;
$primary-success-200: #86E196;
$primary-success-300: #4DC860;
$primary-success-400: #22A135;
$primary-success-500: #008011;
$primary-success-600: #00640D;
$primary-success-700: #00470D;
$primary-success-800: #003109;
$primary-success-900: #001705;
// Warning Color Variants
$primary-warning-000: #FFF1D2;
$primary-warning-100: #F5DFAC;
$primary-warning-200: #E8C780;
$primary-warning-300: #D4A94B;
$primary-warning-400: #AD8125;
$primary-warning-500: #8E6408;
$primary-warning-600: #6F4E04;
$primary-warning-700: #513A06;
$primary-warning-800: #342607;
$primary-warning-900: #191306;
// Danger Color Variants
$primary-danger-000: #FFEFF0;
$primary-danger-100: #FFD5D5;
$primary-danger-200: #FFB1B0;
$primary-danger-300: #FF7D77;
$primary-danger-400: #F84845;
$primary-danger-500: #D5110A;
$primary-danger-600: #A90B05;
$primary-danger-700: #7C0E0A;
$primary-danger-800: #540705;
$primary-danger-900: #280909;
// Secondary Color Variants
$secondary-000: #F5F5F5;
$secondary-100: #F0F0F0;
$secondary-200: #D9D9D9;
$secondary-300: #B8B8B8;
$secondary-400: #8C8C8C;
$secondary-500: #757575;
$secondary-600: #5C5C5C;
$secondary-700: #424242;
$secondary-800: #292929;
$secondary-900: #0F0F0F;
$white: #FFFFFF;
// Contextual Colors
$primary: $primary-default-500;
$primary-variant: $primary-default-600;
$success: $primary-success-500;
$success-variant: $primary-success-600;
$warning: $primary-warning-500;
$warning-variant: $primary-warning-600;
$danger: $primary-danger-500;
$danger-variant: $primary-danger-600;
$secondary: $secondary-000;
$secondary-variant: $secondary-400;
// Background
$background: $white;
$background-dark: $secondary-900;
$background-half-tone: $secondary-500;
// Text Colors
$text-light: $white;
$text-dark: $secondary-900;
$text-half-tone: $secondary-500;
// Daxko Theme Colors
$red-velvet: #ee264e;
$banana-pudding: #efad1c;
$key-lime: #b3ba5a;
$cotton-candy: #a5dbd8;
// Index Colors
$mango-tart: #db5622;
$focus-color: #89baeb;
Primary & Secondary Colors
Try not to have more than 2 primary colors on the screen - we don’t want to overwhelm the user. It’s okay to have one color for primary elements, and a secondary color for accents.
Color Blindness
Approximately 8% of males and 0.5% of females have some sort of color blindness. Most people with color blindness have issues differentiating between red-green colors. Here are some tips on how you should take color blindness into consideration when using colors.
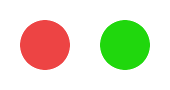
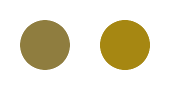
Don’t use color alone for feedback
It’s okay to use colors to indicate feedback (such as in success or error messages). However, without any additional information a color blind person may not be able to determine what the feedback is for.
This is also a very important rule for blind people, since they can’t see any color!
Normal Vision

Color Blind Vision

Use contrasting colors for comparisons
If you pair 2 or more colors together, be sure to use contrasting colors that aren’t common in color blindness. It’s okay to use different shades of the same color.
Try to avoid red-green color combinations when possible. If you can’t, always provide context as to what the different colors mean.